Tips For A Kickass Concept Art Portfolio Website

Tips For A Kickass Concept Art Portfolio Website
Tipsportfolio Disclosure: This mail service may contain chapter links. That means if you purchase something we get a small committee at no extra cost to yous(learn more)
In that location is and so much advice online about how to build an bodily portfolio of artwork. You tin find tips for game concept art and illustration along with general pitfalls to avert in an art portfolio.
But i area that's often overlooked is the website design of your portfolio. Most amusement fine art is washed digitally, and it'due south much easier to transport someone a link to your site rather than prove upwardly in person with a concrete portfolio.
I'd like to examine some real examples of professional person artist'due south websites and expect at the techniques they apply. Many of these tips may seem like common sense. Just I withal find hundreds of portfolio sites that are difficult to use and horrible to look at.
By studying real case websites I'm hoping to give you some ideas to guide you towards building an online presence for your art portfolio.
Launch a Custom Domain
This is a pretty big betoken and while it's non mandatory, information technology will look 10x meliorate to buy your own domain proper noun. The website domain is whatever you utilise for the .com or other TLD.
So for case this website's domain is conceptartempire.com.
When you own a domain it needs to be hosted by a spider web server hosting company like Bluehost or HostGator. In total the domain+hosting would toll mayhap $150 per year for a simple portfolio site.
Avoid building your portfolio on a free service similar Tumblr or Blogger(those blogspot.com domains wait terrible). These free services are much more than hard to customize and their URLs just don't look professional person.
It may seem daunting but it's really not hard to launch your own site under your ain domain. There are hundreds of complimentary WordPress setup guides didactics you how to install the platform on any server environment.
Once you lot purchase the domain & hosting y'all'll often find how-to guides littered on the web host's FAQ page. I use HostGator for this site and it's a breeze. Y'all can literally install WordPress with one click and no technical knowledge at all.
Plus theme markets like ThemeForest take thousands of portfolio themes that you can buy for $twenty-$50. Again very simple to install and once they're up you're good to get.
You could have a new website up online within a solar day if you followed some bones tutorials. And the good thing is once you get a portfolio site online yous barely need to bear on information technology. Peradventure to add/remove old work or change some text, but that'due south super easy in WordPress.
The benefits of using your own domain are and so large that I could never recommend anything else. And since WordPress is a gratis platform it makes editing just equally piece of cake equally Tumblr, simply with a cleaner layout and more unique themes to choose from.
Emphasize Your Work
When picking a theme(or designing your own) you'll desire to emphasize your work on the homepage. Visitors desire to get through your portfolio quickly and really sympathize merely how adept you are.
Place your all-time work on the homepage and perchance offer a minor gallery of work to expect through. This saves everybody a lot of time and shows that you mean business.

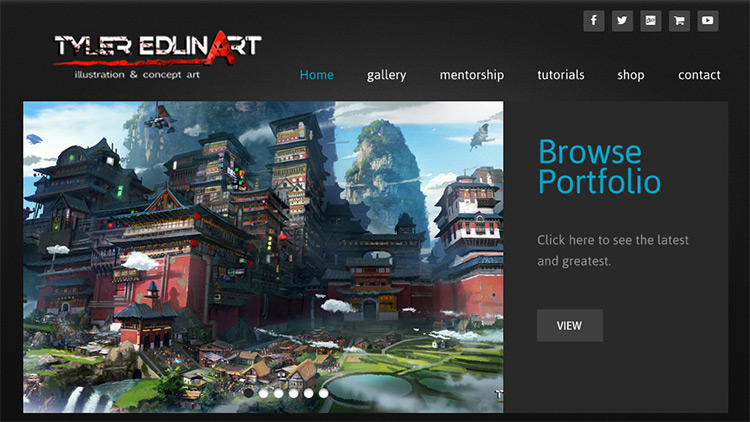
The homepage of Tyler Edlin's website gets correct down to it with some thumbnails and a large preview of his painting work.
In that location's also a button to quickly view his total portfolio folio. This gives visitors an easy way to cheque out the residuum of the site without digging besides far into the navigation.
People do hire for personality merely your skill level is just as important. Give them what they want upfront and so people can run into your best piece of work quickly.

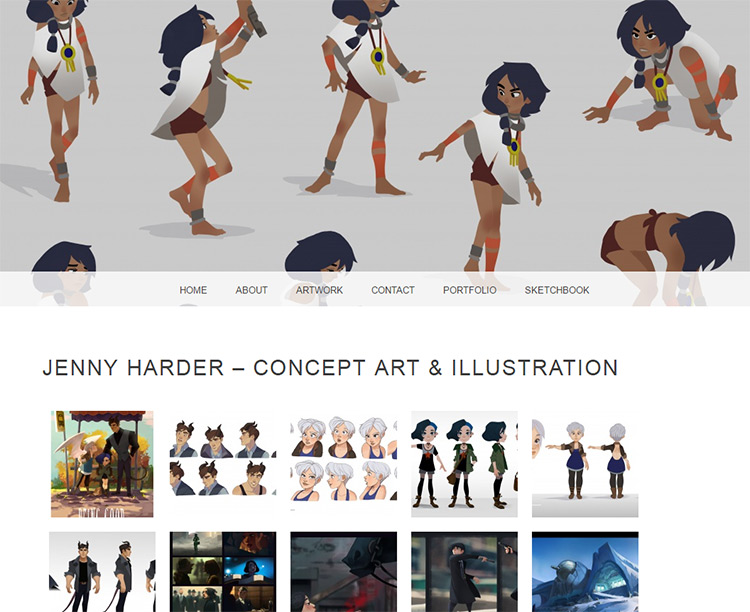
Jenny Harder has a very clean portfolio site. She does character art and concept art then her portfolio focuses on this type of work.
Equally you click through the homepage thumbnails you'll become a dark modal window popup. This gives visitors a run a risk to meet the fullsize image without browsing through multiple pages.
Many modern WordPress themes come with this functionality by default. Test live demos for each theme before you purchase ane because a lot of them will have this dark gallery preview feature built into the lawmaking.
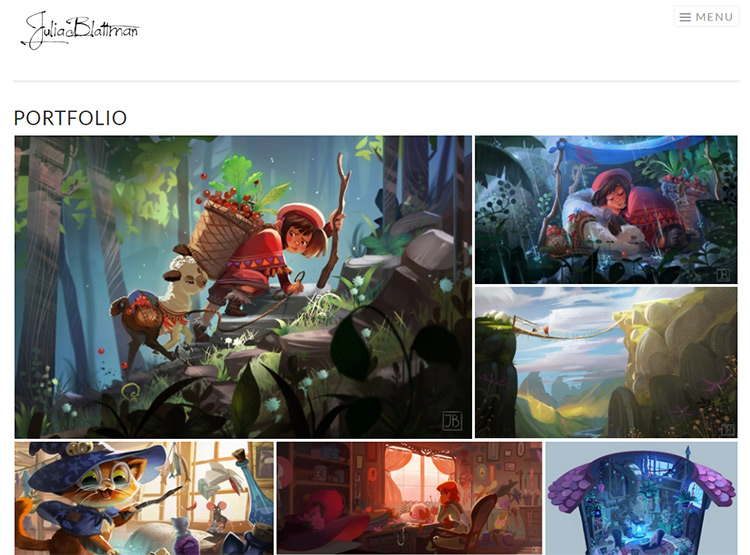
Another example I actually like is Julia Blattman's website. It'southward make clean, simple, and easy to view all of her work. The portfolio page uses a staggered filigree for thumbnails then that larger pieces can take up more than room in a natural way.

But her site is also hosted on the WordPress.com organization. This still runs on WordPress and allows for your own custom domain, but it's hosted past the WordPress team.
It'south definitely a like experience and unless you saw the WordPress.com link in the footer you wouldn't even detect. This is a prime number instance of a keen portfolio website pattern, and in my opinion Julia'due south site is much improve considering she runs her ain domain name.
Use a Straightforward Design
Artists do not need to have that much data on their site. You might take a small blog or listing of project case studies, but otherwise you'd likely only need a few pages.
- About the creative person
- Full portfolio gallery
- Contact folio
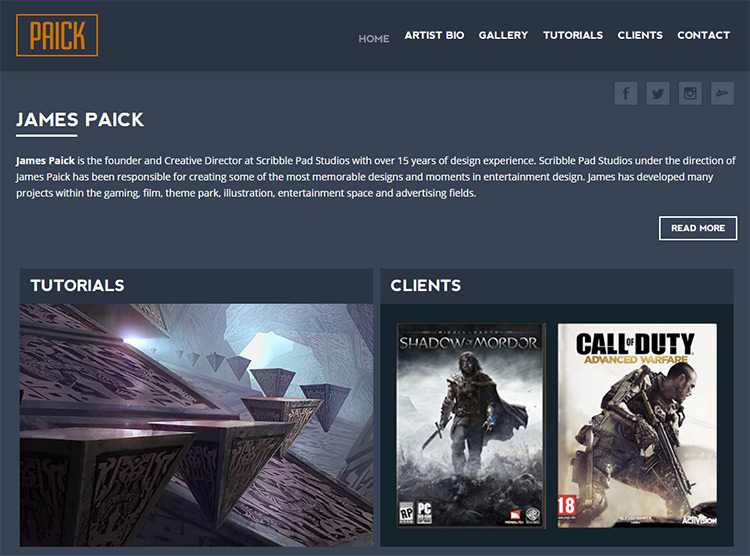
This is why I really enjoy the portfolio of James Paick because information technology's so unproblematic. You can find every page in the top navigation with loftier dissimilarity links.

Content is easy to skim and information technology's easy to find your fashion effectually the layout. Some links even have dropdown menus for alternating sub-pages, like the gallery page being dissever into different types of piece of work.
But the homepage likewise features all of these links along with a small blurb most James. Endeavour to design your site with this level of simplicity.
Give visitors near everything they want correct on the homepage. Add links to inner pages just to supplement your content and get people earthworks deeper.

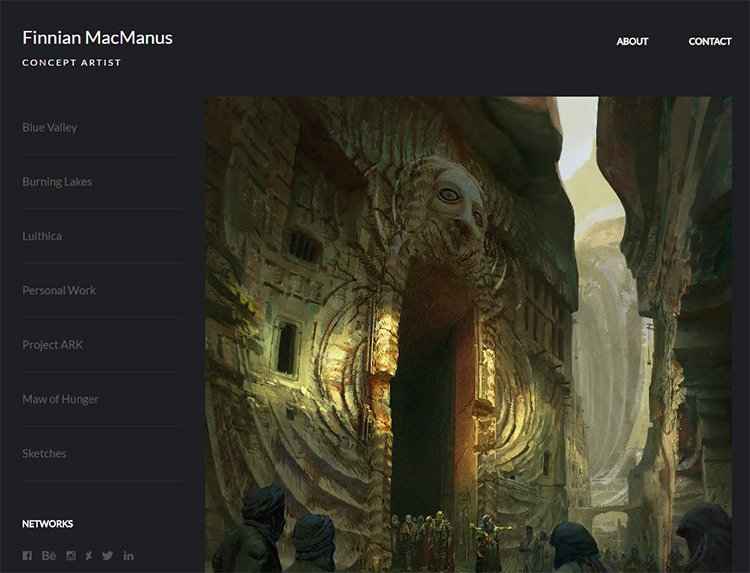
I also like Finnian MacManus' website for the dark tone and crisp typography. Everything is easy to read and the images really stand out from the page's groundwork.
Y'all don't need to clone ideas from these portfolio layouts to have a great site. Just try to understand why these portfolios are so cracking and how you could get a site online that offers any people are looking for.
Brand Navigation Uncomplicated
The about bones portfolio site has maybe ii-5 pages. These links tin can exist placed near the height and left to sit without issue.
But some portfolios need dropdown menus for sub-pages to navigate deeper. Artists also like to run their own blogs which can include links for categories and tags.
It doesn't matter how many pages yous add to a site. Merely be certain to keep the peak navigation clean and very simple to apply.
If your portfolio has 12 pages you probably can't make every one of those linked correct from the top. In this case dropdown menus are a good idea.

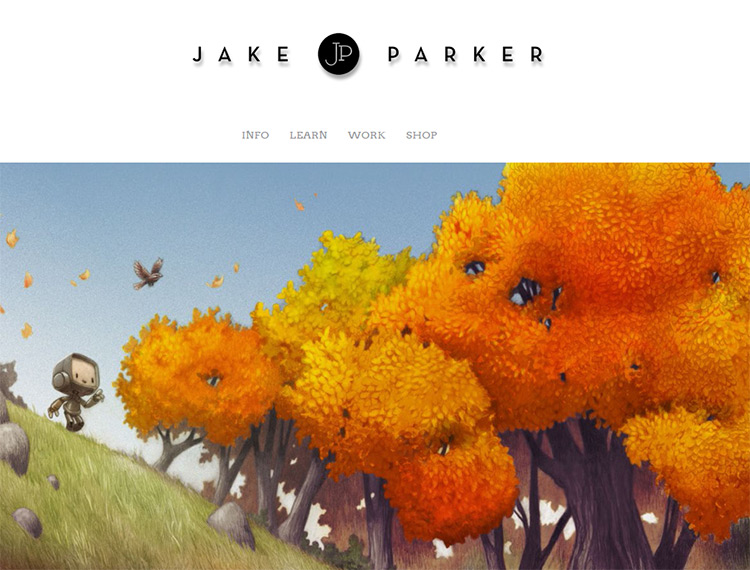
The website of Jake Parker is fantastic with very squeamish spider web copy, basic links, and very clean dropdown menus. But toying around on the site information technology becomes apparent that it'south very well designed and super like shooting fish in a barrel to use.
This is the feeling you should be aiming for when designing your ain layout. Or if y'all're not designing and then keep a disquisitional eye on any theme you programme to utilise.
Is it piece of cake to get effectually to different pages? Would everyone else feel the aforementioned way? Remember your website is not actually for you, it's for people who want to larn about you lot.
If you want to avoid all complication so go with a minimalist white theme like Brynn Metheney. This is more than than acceptable for an art website because it'south just there to demonstrate quality and information.
Fancy designs are smashing if you can pull them off. Only if you can't and then it'due south better to avert that idea altogether and keep it unproblematic.
Add together a Personal Touch
Be willing to add some info about yourself, your history/education, inspiration, or any else yous're comfortable sharing. Give visitors a risk to see that you're a real person.
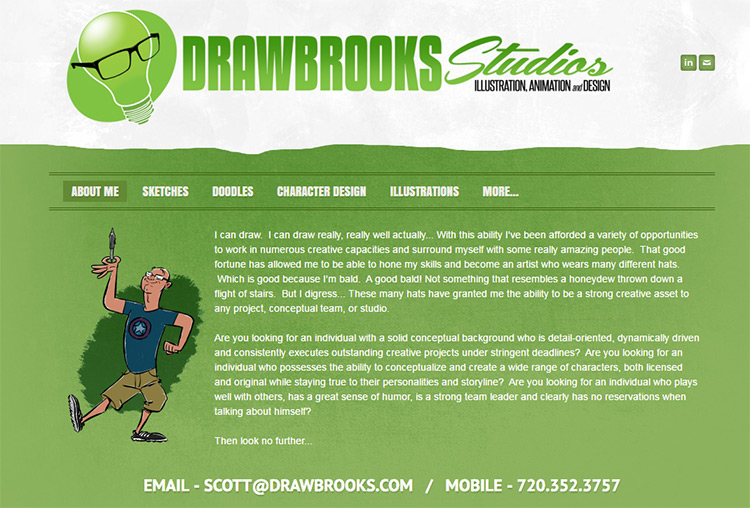
The portfolio site of Scott Brooks is 1 of my favorites for the tone, color, layout, and humorous nature of the content.

Scott does share a little about his life in text. Only y'all can also get a feel for who he is only past reading the manner he writes on the site.
An portfolio site is like your picayune home online. Information technology's a way for anyone to learn more than nearly you lot, your piece of work, and potentially find ways to contact you for task inquiries.
Treat the site equally an extension of who you are and how you lot piece of work. This way visitors get to see what yous can do artistically and read a trivial about who you lot are every bit a person.
Correct at present you may not be at a point where you're ready to launch a portfolio site. That'southward totally fine. And if you keep practicing it volition come in time.
Just remember that most work is done digitally and this is likely the futurity of entertainment design.
Having a digital portfolio is essential and the mode it's presented also matters quite a flake. If you follow the tips in this guide and study other portfolio websites you'll have no problem launching an online presence whenever the time is correct.
Source: https://conceptartempire.com/portfolio-website-design-tips/
0 Response to "Tips For A Kickass Concept Art Portfolio Website"
Post a Comment